Tổng cộng:
Tạo Hiệu Ứng Chỉ Số Nhảy Tăng Dần Khi Thiết Kế Website Wordpress Theme Flatsome
Đăng bởi
Thuấn Luviet
vào lúc
29/04/2024
Đôi khi bạn cần thiết kế các hiệu ứng chỉ số khách hàng, doanh số nhảy tăng dần để cho website wordpress sinh động hơn.
Trong bài viết này, Luviet sẽ hướng dẫn bạn cách tạo hiệu ứng chỉ số nhảy tăng dần chỉ bằng html và javascript đơn giản khi thiết kế website wordpress dùng theme flatsome.
Hãy like và chia sẻ bài viết này để ủng hộ đội ngũ phát triển của Luviet nhé.

Chú ý: Mình demo trên flatsome nên nếu bạn dùng theme khác thì có thể tìm tòi và thử xem code có hoạt động không nhé.
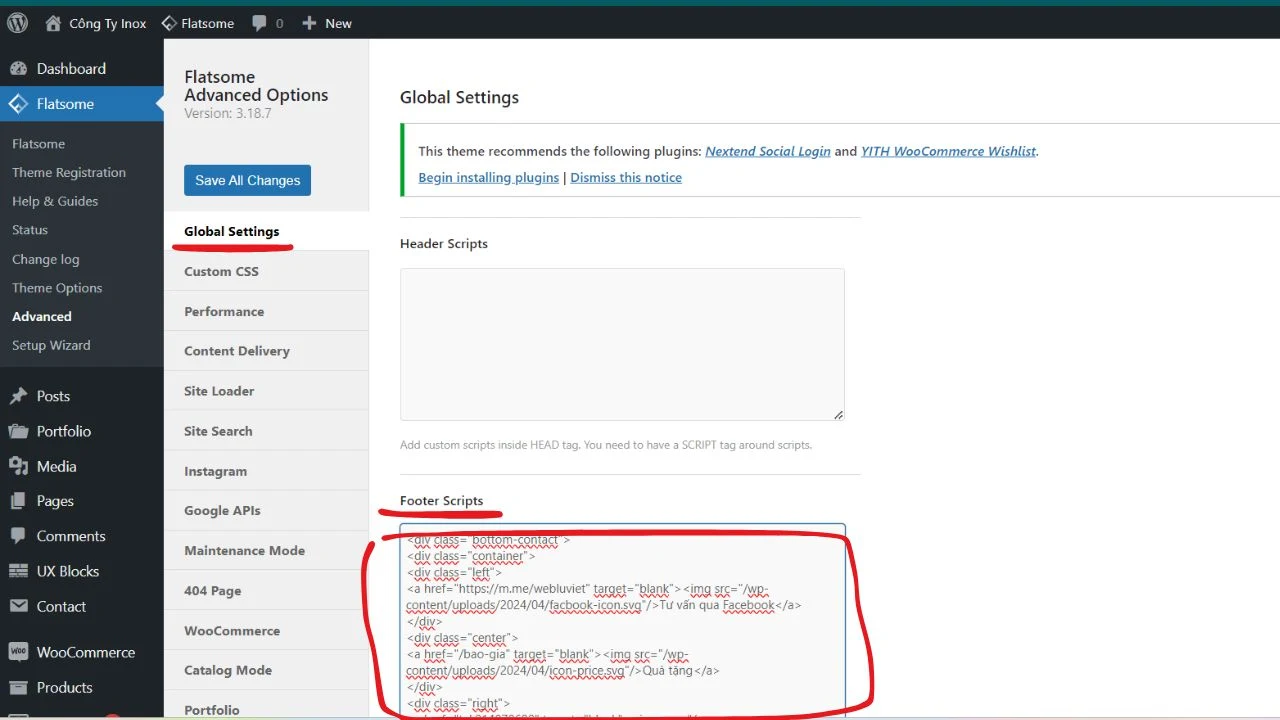
Bước 1: Copy code bên dưới và dán vào footer script trong Advanced của Flatsome
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script><br /><script>$('.item-number').each(function () {$(this).prop('item-number',0).animate({Counter: $(this).text()}, {duration: 7000,easing: 'swing',step: function (now) {$(this).text(Math.ceil(now));}});
});</script>

Bước 2: Copy Code bên dưới và dán vào html trong Ux-builder
<p style="text-align:center;"><strong class="item-number" count="20" id="number-years">20</strong><br/>sản xuất kinh doanh inox cao cấp.</p>Thay đổi chỉ số 20 và nội dung để phù hợp với website của bạn nhé.
Chúc bạn thành công!



Nhận xét
Đăng nhận xét