Hướng Dẫn Chụp Màn Hình Toàn Bộ Trang Web Trên Chrome Không Cần Dùng Phần Mềm
Khi bạn lướt xem một website và thấy nó đẹp và bạn cần chụp màn hình giao diện trang web mà không muốn sử dụng phần mềm bên ngoài hoặc bạn chụp màn hình máy tính thì nó chụp lại không hết.
Tôi sẽ mách bạn một mẹo hay để bạn không cần dùng phần mềm chụp ảnh màn hình nữa. Trên trình duyệt Chrome có một tính năng mạnh mẽ sẽ giúp bạn thực hiện điều này một cách dễ dàng.
Nhớ chia sẻ bài viết này đến bạn bè của bạn nhé.
Trong bài viết này, chúng ta sẽ tìm hiểu cách sử dụng Developer Tools và lệnh "Run Command" để chụp màn hình trang web bằng vài bước đơn giản mà không cần dùng plugin hay phần mềm bên ngoài.
Bước 1: Mở trang web cần chụp màn hình
Trước tiên, hãy mở trang web mà bạn muốn chụp màn hình trên trình duyệt Chrome.
Bước 2: Mở Developer Tools Trên Trình Duyệt
Nhấn tổ hợp phím `F12` hoặc nhấn chuột phải trên trang web và chọn "Inspect" (Kiểm tra phần tử) để mở Developer Tools.

Mở Developer Tools Trên Trình Duyệt Bằng F12 Hoặc Ctrl+Shift+I
Bước 3: Mở lệnh "Run Command"
Trong Developer Tools, nhấn tổ hợp phím `Ctrl + Shift + P` (hoặc `Cmd + Shift + P` trên macOS) để mở hộp thoại "Run Command."

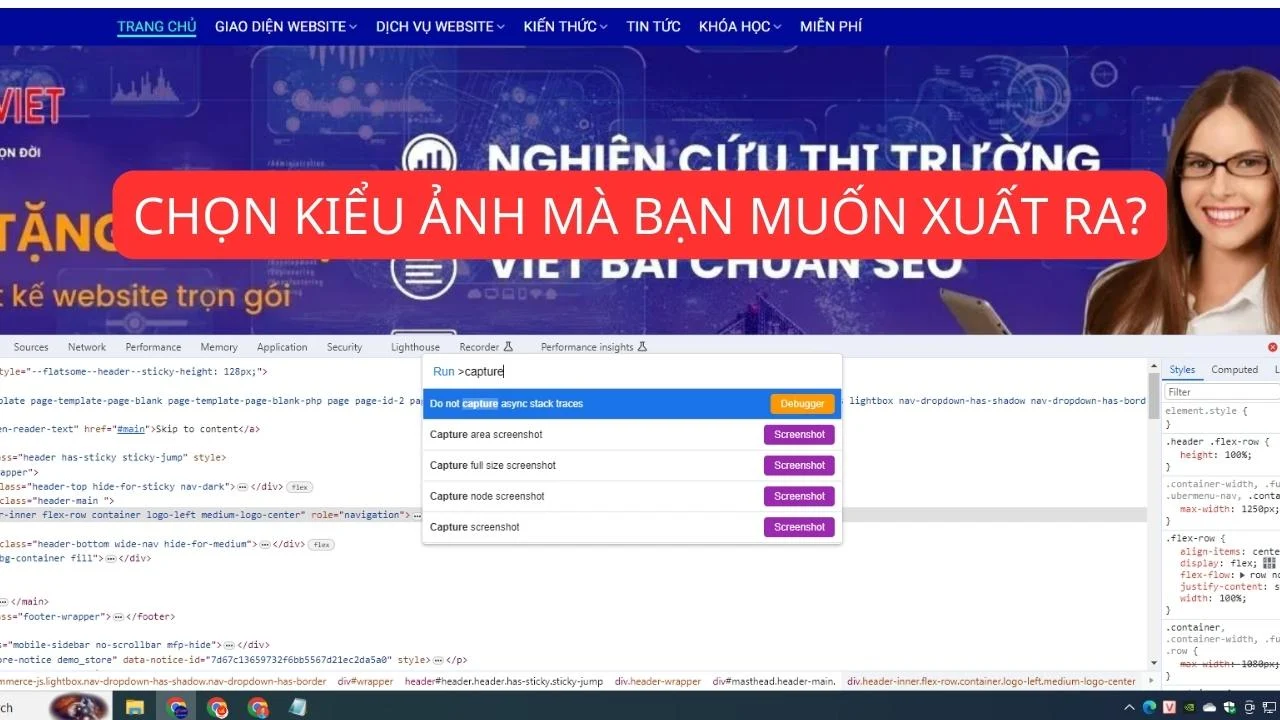
Bước 4: Gõ Tìm và chọn tùy chọn "Capture"
Trong hộp thoại "Run Command," bắt đầu gõ từ khóa "Capture."
Bạn sẽ thấy các tùy chọn liên quan đến lệnh chụp ảnh xuất hiện,
- "Capture full size screenshot" (Chụp màn hình đầy đủ kích thước).
- "Capture area screenshot" (Chụp màn hình tùy chọn theo vùng bạn chọn)
- "Capture node screenshot" (Chụp màn hình vùng nút)
- "Capture screenshot" (Chụp màn hình vùng hiện thị có thể đọc được)
Bước 5: Chờ quá trình chụp màn hình hoàn tất
Sau khi bạn đã chọn tùy chọn "Capture full size screenshot," trình duyệt Chrome sẽ tự động chụp màn hình của trang web.
Quá trình này có thể mất một chút thời gian tùy thuộc vào kích thước của trang web và tốc độ kết nối internet của bạn.
Bước 6: Lưu màn hình đã chụp
Khi quá trình chụp màn hình hoàn tất, ảnh sẽ được tự động lưu trong file Download trên máy tính của bạn.
VIDEO HƯỚNG DẪN CHỤP MÀN HÌNH TOÀN BỘ TRANG WEB TRÊN CHROME
Vậy là bạn đã thành công trong việc chụp màn hình giao diện trang web bằng Developer Tools trên trình duyệt Chrome mà không cần sử dụng phần mềm bên ngoài.
Đây là một cách tiện lợi để lưu lại hình ảnh của trang web hoặc chia sẻ nội dung với người khác.
Hy vọng bài viết này sẽ giúp bạn tận dụng tính năng mạnh mẽ này trên trình duyệt Chrome.
Nếu bạn có bất kỳ câu hỏi hoặc gặp khó khăn, đừng ngần ngại để lại ý kiến hoặc câu hỏi của bạn dưới đây.
Chúng tôi sẽ rất vui lòng hỗ trợ bạn.
Công Ty TNHH Marketing Luviet
Địa chỉ: 2/12 Hẻm Nguyễn Trung Trực, Phường Bảo Vinh, Thành phố Long Khánh, Đồng Nai.
Điện thoại: 0914878680 0933734414
Email: luvietseo@gmail.com
----------------------------------------------------
Đăng ký kênh youtube để học thiết kế website và học kinh doanh online miễn phí
https://www.youtube.com/channel/UCerZmUYl-Vpwfy3u9vAu6kA
Vào Fanpage nhận quà tặng miễn phí vô cùng giá trị
Vào Zalo để được hỗ trợ miễn phí về thiết kế và seo website
https://zalo.me/1501073926693571291
Tiktok
https://www.tiktok.com/@minhthuankn37
Ghé thăm website để nhận thêm ưu đãi
https://gioithieu.tranminhthuan.com/
----------------------------------------------------





Nhận xét
Đăng nhận xét